
カタログデザインを社内で行う場合に「簡単にデザインできるコツを知りたい」「素人っぽく見えないデザインのコツを掴みたい」と考える方は多いのではないでしょうか。
簡単なカタログであれば、できれば外注せずにデザインも内製化したいという会社も多いでしょう。
そこで今回は、デザインに慣れていない方でもキレイなカタログをデザインするためのコツを解説していきます。


なお、デザイン自体のコツの他にも、デザイン前に以下の点に注意すると効率よく進めることができます。

デザイン初心者におすすめな「参考になる事例集」や「デザインテンプレートサイト」も紹介するので、この記事を読めば簡単にデザインを進めることができるはずです。
カタログデザインのコツを知りたい方はぜひ最後までお読みください。
目次
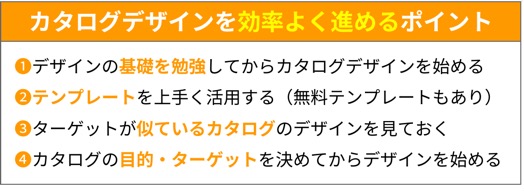
1 . カタログデザインを効率よく進めるための重要ポイント

カタログデザインを制作会社に頼まずに自社で内製する際には、いくつかの重要ポイントがあります。
いきなりデザインに着手するのではなく、これらのコツに目を通してからスタートすることがおすすめです。
カタログデザインを効率よく進める4つのコツ ・デザインの基礎を勉強してからカタログデザインを始める ・テンプレートを上手く活用する(無料テンプレートもあり) ・ターゲットが似ているカタログのデザインを見ておく ・カタログの目的・ターゲットを決めてからデザインを始める |
それぞれのコツについてもう少し詳しく解説していきます。
1-1. デザインの基礎を勉強してからカタログデザインを始める
デザインの基礎を学んでから作成をスタートすることで、カタログの完成度を格段に高められます。
レイアウト(情報の配置バランス)や配色、フォントの選び方といった基本を理解していないまま始めてしまうと、受け手にとって見にくいデザインになってしまいます。
レイアウトは、デザインの基本4原則(近接・整列・反復・対比)を押さえて配置することで、素人っぽさを脱却することができます。
また、配色理論を学べば、補色や類似色を効果的に使って視覚的に調和の取れたデザインを作成できます。さらにフォントの選択では、読みやすさを意識したフォントを選ぶことが重要です。
次章からデザインの基礎を押さえたコツを紹介するので、ぜひ本記事を参考にして、カタログ全体のクオリティを向上させてください。
また、以下の書籍など、デザインの基本を解説した書籍を最初に読んでおくことをおすすめします。
・ingectar-e『とりあえず、素人っぽく見えないデザインのコツを教えてください!』
1-2. テンプレートを上手く活用する(無料テンプレートもあり)
デザインツールや印刷会社などが用意しているテンプレートを上手く使うことで、作業効率を大幅に向上させることが可能です。
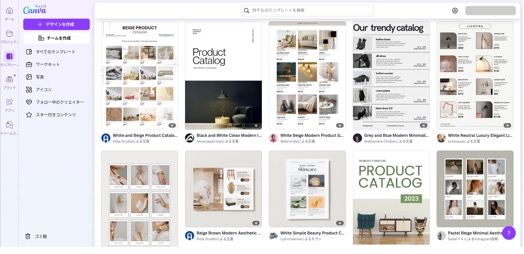
例えば、無料で使える「Canva」というオンラインデザインツールでは、カタログ用のデザインテンプレートもたくさん用意されています。

テンプレートを使うことで、基本的なレイアウトやフォーマットをゼロから作る必要がなくなり、プロフェッショナルな仕上がりが手軽に実現します。
「Canva」や「Adobe Express」、「ラクスル」など、テンプレートが豊富に揃っているサイトを活用すれば、初心者でも簡単に魅力的なカタログを作成できます。
後述する「4. カタログデザインが簡単にできるテンプレート」で具体的なデザインテンプレートサイトを紹介するのでぜひ活用してみてください。
1-3. ターゲットが似ているカタログのデザインを見ておく
デザインの方向性をゼロから考えるのは難しいため、目的・ターゲットが似ているカタログのデザインを先に見ておくのも大切なコツです。
既にターゲットに響いているデザインを研究することで、時間を節約しつつ、自分のカタログに活かせるアイデアを得ることができます。
例えば、競合他社のカタログを参考にすることで、「どのような色味が良いのか」や「商品情報をどこまで詳細に載せるとわかりやすいか」などを掴むことができるはずです。
ただし、デザインを模倣したりアイデアを盗用したりすると著作権侵害になるので絶対に行ってはいけません。素材の選択や配列によって創造性を有するものは著作権として保護される対象となります(著作権法第12条1項)。
著作権については、公益社団法人著作権情報センター「著作権って何?(はじめての著作権講座 )」を参考にしてください。
1-4. カタログの目的・ターゲットを決めてからデザインを始める
カタログデザインの成功は、目的とターゲットの明確化から始まります。
方向性が決まらないまま何となく進めてしまうと、伝えたい相手に刺さる情報を伝えることができません。特にカタログは情報量が多くなりがちなので、事前に誰に何を伝えたいのかを明確にすることが不可欠です。
例えば、新規顧客向けのカタログであれば、商品特徴を簡潔にまとめて、視覚的に目を引くデザインが効果的です。一方、既存顧客向けであれば、詳細なスペックや新商品の追加情報が重宝されます。
目指すべきデザインイメージも異なり、前者では凝ったデザインが向いていますし、後者ではシンプルで実用性が高いデザインが向いています。
デザインに着手する前に、目的とターゲットを明確に設定し、それに合わせたデザインが何かを考えて作成していきましょう。
2. 初心者でも実践しやすいカタログデザインの8つのコツ

まずは、カタログデザインのレイアウトのコツを、「デザイン4原則(近接・整列・反復・対比)」を含めて解説していきます。
初心者でも実践しやすいカタログデザインの7つのコツ ・近接(まとめる) ・整列(そろえる) ・反復(くりかえす) ・対比(コントラスト) ・余白を作る ・目線の動きを意識する(Z型・F型・N型) ・目的・ターゲットに合った配色を選ぶ ・フォントも目的・ターゲットに合わせる |
2-1. 近接(まとめる)
近接とは、関連性のある情報を近くに配置することです。まとめることで視覚的な整理を行うことが可能です。

情報がまとまっていると、読み手がどの情報が関連しているのかを一目で理解でき、ストレスなく内容を把握できます。
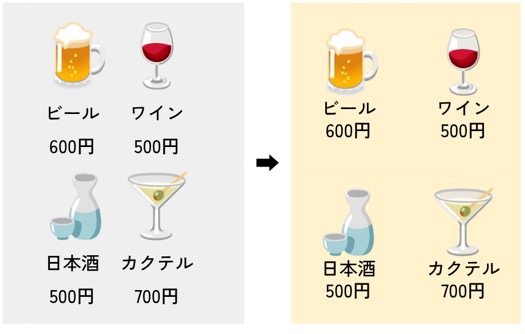
例えば、商品の写真とその説明文、価格を近接させることで、読み手が商品情報をすぐに理解できるようになります。逆に、まとまりがなく、他の商品の要素とも近ければ、どこまでが1つの商品情報か判別しづらくなってしまいます。
関連情報を近接させることで、分かりやすく整理されたデザインを作成しましょう。
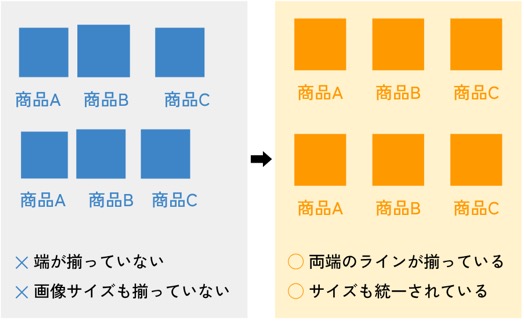
2-2. 整列(そろえる)
整列とは、要素に一定のルールを持たせて整列させることで、統一感のあるデザインを作ることができます。

要素が揃っていると、カタログ全体にプロフェッショナルな印象を与え、読みやすさも向上します。一方で、この整列ができていないと、素人っぽい野暮ったいデザインになってしまいます。
例えば、商品名、価格、説明文を左揃えに統一することで、視線の流れがスムーズになります。また、表のような形式にすると読みやすく理解しやすくなります。
整列を意識して、洗練されたデザインを目指しましょう。
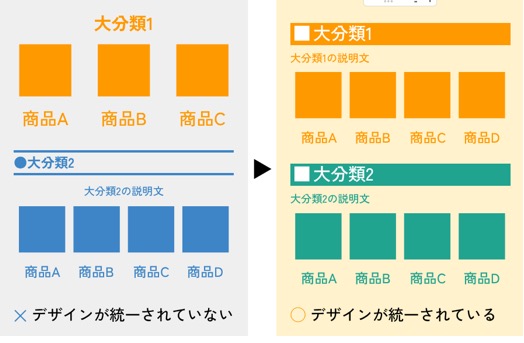
2-3. 反復(くりかえす)
反復とは、同じ要素を同じデザイン規則で繰り返すことです。デザインに一貫性を持たせることで、理解度を高める効果があります。

見出しやフォントのスタイル、配色を繰り返すことで、統一感が生まれ、読み手に安心感を与えることができます。また、同じデザインが同じ意味を表すことが直感的に伝わるため、意味を理解しやすくなります。
例えば、各セクションのタイトルを同じフォントとカラーで統一することで、内容が整理され、視覚的な流れが作られます。
デザイン要素を繰り返して、一貫性のあるカタログを作成しましょう。
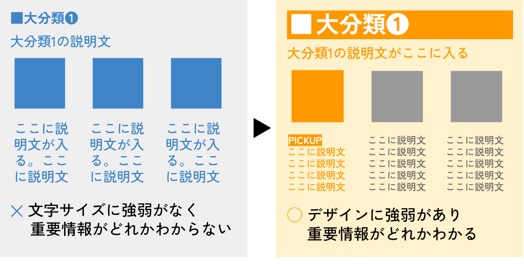
2-4. 対比(コントラスト)
対比は、要素に強弱をつけて、重要な情報を際立たせることをいいます。強いコントラストは、注目してほしい情報を効果的に目立たせ、読み手の視線を誘導します。

例えば、見出しや特典情報を太字や鮮やかな色で強調することで、重要なポイントが自然に目に入ります。
対比を利用して、メリハリのあるデザインを心掛けましょう。
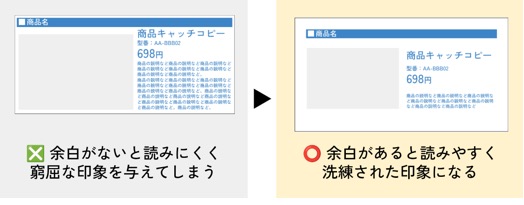
2-5. 余白を作る
適度な余白を設けることで、デザインにゆとりと高級感を生み出します。

余白があると情報が詰まりすぎず、読み手にとって視覚的に心地よいデザインになります。また、情報の重要度を明確に伝える効果もあります。
余白を設けることで読みやすさが向上し、洗練された印象を与えるとともに、文章をゆったりとした気持ちで読んでもらえることが可能です。

適切な余白を確保して、バランスの取れたデザインを目指しましょう。
2-6. 目線の動きを意識する(Z型・F型・N型)
読み手の目線の動きを考慮したレイアウトを作成することも、カタログデザインのコツです。
目線がスムーズに流れるデザインは、情報を効率的に伝え、読み手のストレスを軽減します。特にカタログでは、情報の多さから目線誘導が重要です。
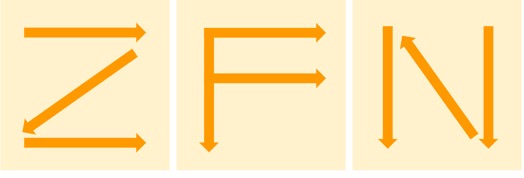
一般的な目線の動きとして、Z型、F型、N型のパターンがよく使われます。

・Z型レイアウト:左上から右上に流れ、左下に移動して右下に進む流れ。視覚的に自然で、シンプルな構成に適しています。
・F型レイアウト:見出しや最初の数行を重点的に見る読み方。文章が多い場合や説明が中心のデザインで効果的です。
・N型レイアウト:左上から右上、そして右下へ流れる動き。商品のリストや強調したい情報がある場合に適しています。
読み手の目線の動きを意識したレイアウトで、情報が自然に伝わるデザインを心掛けましょう。
2-7. 目的・ターゲットに合った配色を選ぶ
カタログの目的に応じて適切な配色を選ぶことで、メッセージを効果的に伝えられます。
配色は視覚的な印象を決定づけ、ブランドイメージやターゲットに与える影響が大きいです。目的に合わない色を選ぶと、受け手に誤解を与えることがあります。
高級感を演出したい場合は、黒やゴールドなどの落ち着いた色を基調にします。一方、子ども向けの製品を紹介する場合は、明るい色やカラフルな配色が適しています。
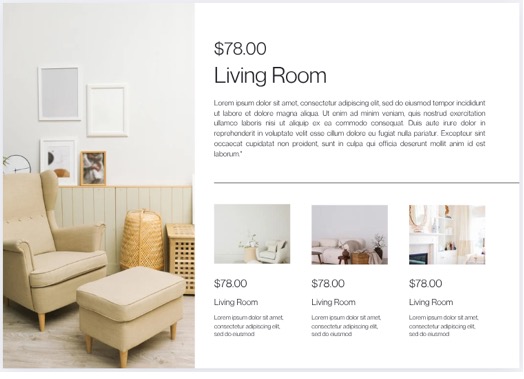
▼高級感のあるカタログの例

出典:Canvaテンプレート
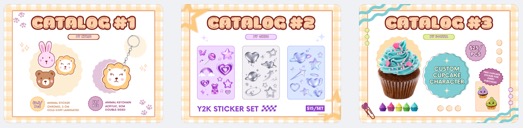
▼ポップな商品を紹介するカタログの例

出典:Canvaテンプレート
カタログの目的やターゲットに合わせた配色を選び、伝えたい印象や内容がストレートに伝わるようにしましょう。
2-8. フォントも目的・ターゲットに合わせる
色調と同じように、フォントも目的・ターゲットに合わせて選びましょう。
フォントの種類には、明朝体、ゴシック体、筆書体、手書き風などがありますが、どのフォントを使うかによって、カタログから受ける印象がかなり違ってきます。

カタログに載せる商品・サービスが男性向けか女性向けか、高齢者向けか若年層向けかなど、読者層に適したフォントを選びましょう。
3. カタログデザインで参考になる事例集サイト

カタログデザインの色やイメージなどを決めていく場合に参考になるのが、多くのカタログの事例が掲載されているサイトです。
いくつか紹介するので、まずは眺めてみて「こういうデザインがいいかな」「この配置はわかりやすそうだな」など自社カタログのデザインを決める上で参考にしてみましょう。
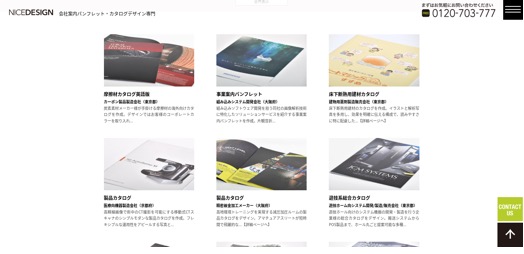
3-1. ナイスデザイン

出典:ナイスデザイン>カタログのデザイン作成・制作事例サンプル
ナイスデザインは、会社案内パンフレット・カタログデザイン専門の制作会社であるキュリオシード株式会社が運営しているサイトです。
カタログの制作実績一覧では、製品カタログや総合カタログなどさまざまな業種のカタログサンプルを見ることができます。
画像引用:ナイスデザイン「ポートフォリオ > 水処理エース株式会社様 総合カタログ」
細かい商品説明と大きな写真の配置など、カタログデザインをする上でのレイアウトを参考にすることができるでしょう。
3-2. パンフレット専科

パンフレット専科は、アイムアンドカンパニー株式会社という制作会社が運営するサイトです。
パンフレットやホームページ、ロゴデザイン、動画・広報媒体など多くの制作実績が公開されており、カタログデザインの実績も71事例紹介されています(2025年1月27日時点)。
表紙だけでなく中身のページや、どのような意図で作成されたのかなど詳しく解説されているため、多くの企業にとって参考になるはずです。
3-3. 100人のデザイナー

100人のデザイナーは、100人以上のデザイナーネットワークを活用して、ふさわしいパンフレットをコンペで提案してくれるサービスです。
デザイン実績には多くのパンフレットの事例と、制作に至ったエピソードが紹介されています。
カタログに特化しているわけではなく「パンフレット」の制作事例となりますが、配色や配置など多くの学びを得ることができるでしょう。
4. カタログデザインが簡単にできるテンプレート

カタログデザインをゼロから作り始めるのは結構ハードルが高いものです。そこで活用してほしいのが、枠組みが用意されているテンプレートです。
洗練されたデザインからポップなデザインまで、無料から使えるテンプレートが揃っているのでぜひ活用してみましょう。
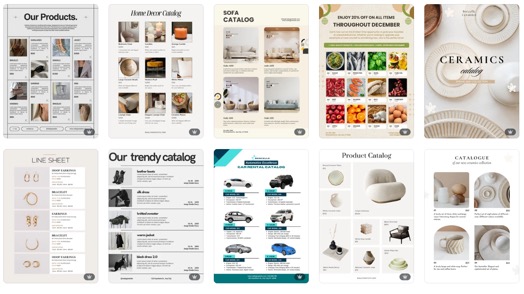
4-1. Canva(キャンバ)
Canva(キャンバ)は、オンライン上でグラフィックデザインや動画編集、プレゼンテーションのスライド作成などができるオンラインツールです。
たくさんのテンプレートや素材があらかじめ用意されているため、用意された枠組みに写真や情報をはめ込むだけで初心者でも簡単にプロ並みのデザインをすることが可能です。
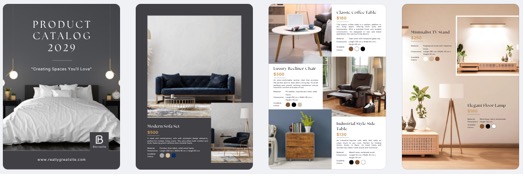
▼「商品カタログ」のテンプレート例(一部、有料プランを含みます)

Canvaは無料でも使えますが、有料版にアップグレードすることで、使える素材やテンプレートの選択肢が増えます。簡単にプロっぽいカタログデザインを作成したい方におすすめのツールです。
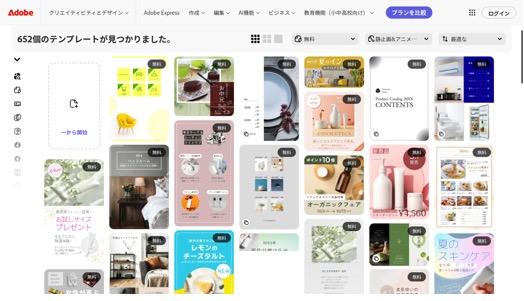
4-2. Adobe Express
Adobe Expressとは、Adobe社が提供しているオンラインデザインツールで、デザイン経験がない方でも簡単にチラシや動画などを作成することができます。
▼「商品カタログ」で検索したテンプレート一覧

Adobe ExpressもCanvaと同様、無料から始めることができ、有料プランを契約すると高度な編集機能やリッチなテンプレートを使用することができます。
4-3. ラクスル オンラインデザインテンプレート
ラクスルは、テレビCMでもおなじみの印刷通販サイトで、ネットで簡単に印刷物を注文できるサービスです。
ラクスルでは、ラクスルを利用する方に向けて、簡単に自分でチラシや名刺、封筒などが作れるテンプレートを公開しています。
▼「商品カタログ」で検索したテンプレート一覧

「そのまま印刷まで一気通貫で行いたい」という方に便利なテンプレートです。
5. カタログデータを活用した業務効率化もしたいならWONDERCART(ワンダーカート)

カタログ制作の過程で作成した画像やテキスト情報などを活用して、業務効率化を図れることはご存知ですか?
BtoB受発注システムの「WONDERCART(ワンダーカート)」は、カタログに使った画像やテキスト情報にさまざまな検索軸を追加することで、営業ご担当者様、問屋様、販売店様が使いやすいデータベースを構築できるツールです。
見積もりや、提案書、発注書などのアウトプットテンプレートに落とし込み、営業支援や業務改善に効くツールとしてご活用いただけます。

例えばWONDERCART(ワンダーカート)を活用すれば、以下のようなさまざまな書類に商品画像を即ダウンロードして二次活用することができます。
・商品リスト
・ミニカタログ
・小組
・見積書
・提案書
カタログをこれから作る企業様であれば、デジタルカタログ制作からの依頼も可能です。
デジタルカタログでは、デザイン・動画編集・CG制作のような多彩なクリエイティブで顧客が魅力を感じるデジタルカタログに仕上がります。
効率化を図りながら顧客からの魅力の高いデジタルカタログを作成するなら、WONDERCART(ワンダーカート)をぜひご検討ください。
6. まとめ
本記事では「カタログデザインのコツ」について解説してきました。最後に、要点を簡単にまとめておきます。
◆カタログデザインを効率よく進める重要ポイント
・デザインの基礎を勉強してからカタログデザインを始める
・テンプレートを上手く活用する(無料テンプレートもあり)
・ターゲットが似ているカタログのデザインを見ておく
・カタログの目的・ターゲットを決めてからデザインを始める
◆初心者でも実践しやすいカタログデザインの7つのコツ
・近接(まとめる)
・整列(そろえる)
・反復(くりかえす)
・対比(コントラスト)
・余白を作る
・目線の動きを意識する(Z型・F型・N型)
・目的・ターゲットに合った配色を選ぶ
カタログデザインを外注せずに内製で行う場合には、事例やテンプレートを活用することが効率的に作業を進めるために大切なポイントです。
なお、カタログ制作と一緒にデジタル化や業務効率化も進めたい場合には、ぜひWONDERCART(ワンダーカート)もご活用ください。
#カタログ #デザイン #コツ



コメント