
Matterport(マーターポート)は、あらゆる空間を3Dでスキャンし、リアルなバーチャルツアーを作成するためのデジタルツインプラットフォームです。
Matterportにはタグという、テキストや画像、動画などのコンテンツを埋め込む機能があります。
タグはバーチャル空間内に情報を追加できるだけでなく、タグから関連サイトへ誘導するなど、工夫次第でビジネスの成長促進にも役立ちます。
この記事では、Matterportのタグについて、編集方法から活用方法まで幅広く紹介します。
本記事を読んで分かること
- Matterportのタグとは
- タグの編集方法と注意点
- タグ編集のポイント
- タグ機能の活用方法
目次
1.Matterportのタグとは
 1-1.タグ機能の概要
1-1.タグ機能の概要
Matterportのタグは、バーチャル空間内の特定の場所やオブジェクトに情報を埋め込む機能です。
Matterportはリアルの空間を忠実にバーチャル化できますが、その場所や施設についての説明を加えたり、関連サイトへ誘導したりするには、タグを設置して情報を埋め込む必要があります。
バーチャル空間にタグを設置することで、ユーザーはコンテンツの接客を受けながらウォークスルー体験ができます。
タグはアイコンで表示され、カーソルをアイコンに合わせると埋め込まれた情報が表示されます。

1-2.埋め込み可能なコンテンツの種類
Matterportのタグには、テキスト、画像、動画、URL、PDFなど、さまざまなコンテンツを埋め込むことができます。
| 埋め込み可能なコンテンツ |
|

見るだけではわからない材質や機能をテキストで説明したり、補足的なビジュアルを画像で付加するといった活用方法。
また、製品のデモンストレーションや使用方法の説明には、動画をタグに埋め込むことも可能です。
URLで外部サイトへのリンクを提供したり、資料などのPDFがあれば、それを掲載することもできます。
多様なコンテンツの埋め込みに対応しているので、伝えたい内容にあわせて見せ方を工夫できるのが魅力です。
1-3.タグを設置するメリット

タグが設置されていれば、ユーザーは自分のペースで情報を得られます。
夜間や休日など、スタッフが対応できない時間帯の顧客対応にも活用可能。
バーチャル空間内の情報を充実させることは、ユーザーエンゲージメントの向上につながります。
これにより、製品やサービスの魅力を効果的にアピールし、マーケティング効果を高めることができます。
企業側にとっても、タグ機能を活用してオンライン上で商品説明を完結させられるのは、人件費の削減や業務効率の向上につながる点でメリットといえます。
タグの内容は簡単に編集・更新できるため、常に最新の情報を提供することができ、特に季節商品や限定オファーなどを扱うビジネスにとって有益です。
Matterportのタグ機能は単なる情報提供ツールではなく、ビジネスの成長を促進する戦略的なツールとして機能します。
空間や目的にあわせて適切にカスタマイズすることで、顧客満足度の向上、販売促進、ブランド価値の向上など、多面的にビジネスの成長に役立てることができます。
2. タグの編集方法と注意点
タグの編集をするには、Matterportのクラウド契約が必要です。
Freeプランでもタグの編集機能は利用できますが、タグとメモの添付制限が1GBまでなので、タグの内容やデータ容量にあわせてプランを選択しましょう。
| Free | Starter | Professional/Professional Plus | Business/Business Plus | Enterprise |
タグとメモの添付制限 | 1GB | 5GB | 50GB | 500GB | お問い合わせ |
(参考)
2-1.タグ内容の編集
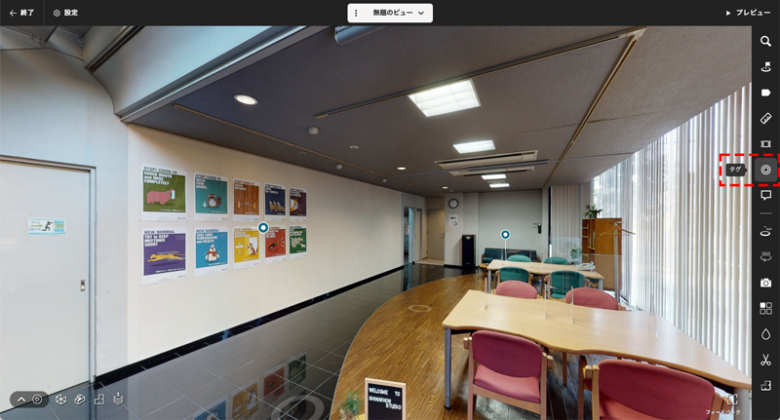
Matterportのダッシュボードにログインし、編集したい3Dモデルを選択します。
次に、「編集」ボタンをクリックし、「タグ」タブを選択します。
_囲み.png)

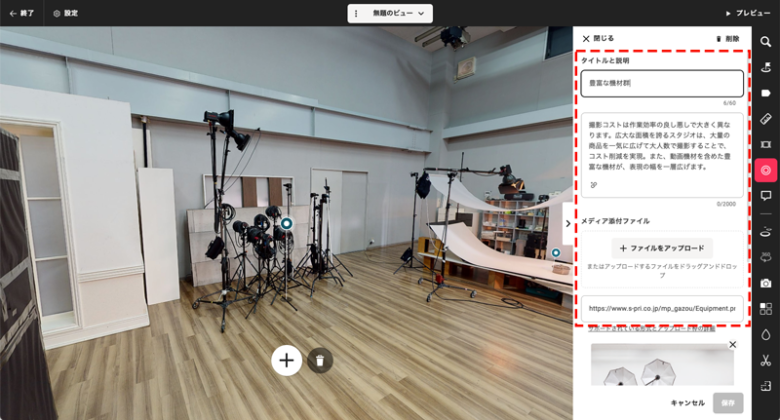
既存のタグを選択するか新しいタグを追加し、テキスト、画像、動画、URLなどのコンテンツを入力または更新し、最後に変更を保存します。

2-2.タグアイコンの編集
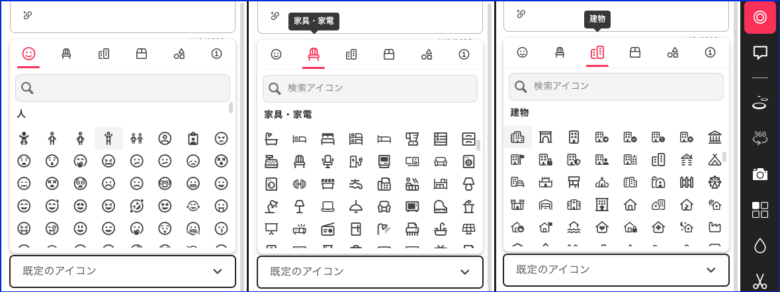
タグのアイコンは、編集画面で「アイコン」セクションを開き、約600種類のアイコンデザインから選択します。
アイコンの種類はこちら。
- 人(157種類)
- 家具・家電(48種類)
- 建物(55種類)
- 物と食べ物(89種類)
- 図形&記号(113種類)
- 数字と文字(109種類)
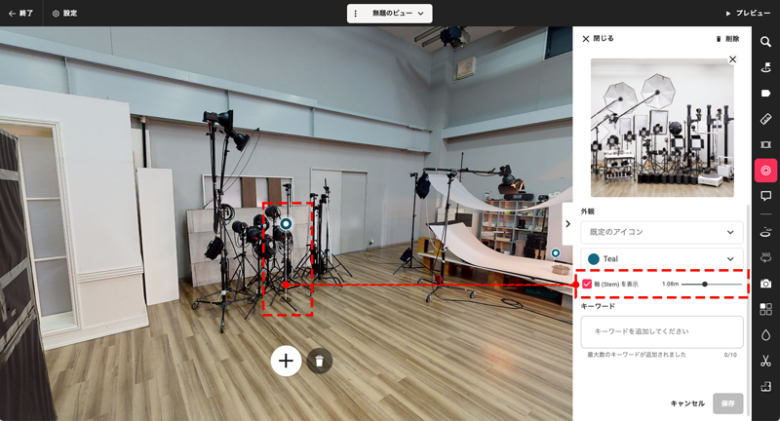
 アイコンの色は18色から選べます。
アイコンの色は18色から選べます。
軸(Stem)の長さも調整できるので、スライドバーで適切な長さに調整しましょう。

2-3.タグ編集の注意点
タグの数が多すぎると、ユーザー体験を損なう可能性があります。
間隔を空けずに複数のタグを設置すると、カーソルを合わせづらくなったり、見落とされてしまうかもしれません。
コンテンツは簡潔かつ有益なものを心がけ、アイコンの色や大きさは背景とのコントラストを考慮して選択するようにしましょう。
また、定期的にタグの内容を更新し、最新の情報を提供することも重要です。
3.タグ編集のポイント
Matterportのタグは、多彩なアイコンが用意され、さまざまなコンテンツを埋め込むことができますが、適切に編集しないと統一感がなく、見づらいものになりかねません。
この章では、視認性やユーザビリティを考慮したタグ編集のポイントを紹介します。
3-1.適切なアイコンデザインとカラーの選択

タグのアイコンは、表示内容に合ったものを選ぶことが重要です。
たとえば、製品情報を表示する場合は商品アイコン、説明や注意事項を表示する場合は情報アイコンや警告アイコンを選ぶと、直感的にタグの内容を理解しやすくなります。
また、背景色とコントラストの高い色を選んで、視認性も考慮しましょう。
ブランドカラーを活用し、一貫性のあるデザインを心がけることもポイントです。
工場や機械の機能を紹介するような内容にはシンプルなアイコンを、子ども向けの施設紹介にはポップなデザインのアイコンを選ぶと良いでしょう。
カラフルな色を組み合わせれば、タグはバーチャルツアーを彩るデザインのアクセントにもなります。
3-2.効果的なコンテンツの組み合わせ

Matterportのタグには、テキスト、画像、動画、URL、PDFなど、さまざまなコンテンツを埋め込むことができます。
テキストは見るだけではわからない情報を補足するために、画像はテキストだけでは伝えきれない情報を補完するために併用すると良いでしょう。
動画は、複雑な情報や手順を視覚的に説明する場合に、ユーザーの理解度を高めるのに効果的です。
URLを埋め込んでECサイトや予約フォームへ連携させれば、バーチャルツアーからその先のビジネスチャンス拡大にもつなげられます。
「2. タグの編集方法と注意点」でも触れましたが、 Matterportのプランによってタグとメモの添付制限が異なります。
また、ファイルの最大容量は1点あたり500MBまで、タグごとに添付できるファイル点数は、最大25ファイルまでとされています。
3-3.ユーザビリティを考慮したタグの配置

関連する場所やオブジェクトの近くに配置することで、タグは直感的に見つけやすくなります。
スムーズな体験を提供するために、ユーザーがバーチャル空間をどのように移動するかを考慮し、自然な順序でタグを配置するようにしましょう。
特に重要な情報のタグは、ユーザーの目に留まりやすい位置に配置する必要があります。
緊急出口の位置や重要な注意事項などは、目立つ場所に配置することで、ユーザーがすぐに認識できるようになります。
これらのポイントを考慮することで、Matterportのタグ機能を最大限に活用し、ユーザーにとって有益で魅力的なバーチャル体験を提供することができます。
タグのデザインや配置に工夫を凝らし、ユーザーエンゲージメントを高めることが成功の鍵となります。
4.タグ機能の活用方法
ここまでMatterportのタグの概要から編集方法、編集のポイントを紹介してきました。
ここからは、タグ機能の活用方法を紹介します。
4-1.さまざまな業界での活用アイデア

Matterportのタグ機能は、さまざまな業界で活用できます。
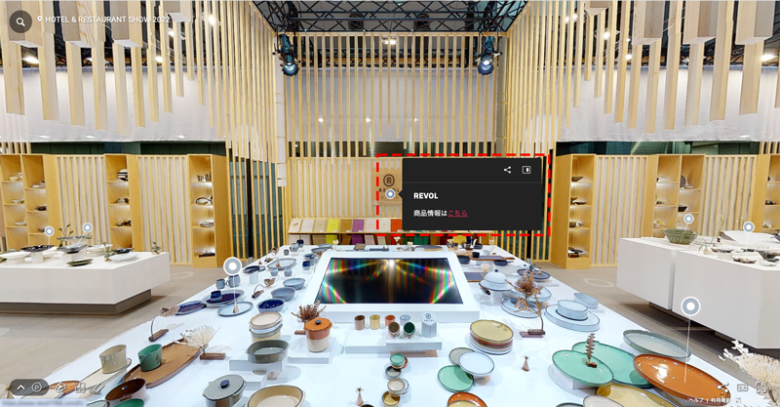
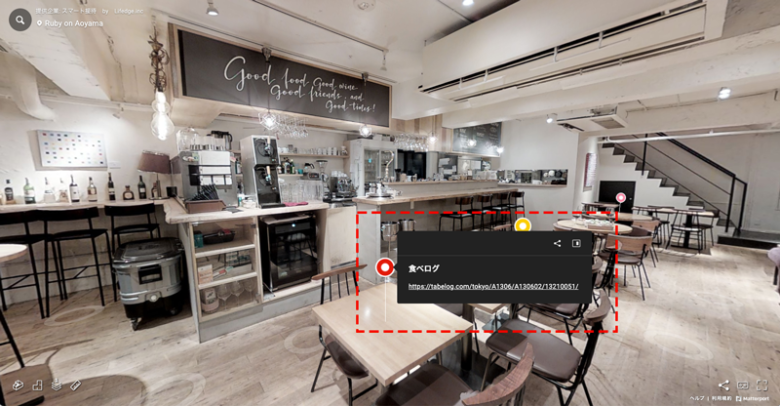
ホテルやレストランでは、予約サイトや問い合わせフォームの外部リンクをタグに埋め込んで、オンラインでのお問い合わせ対応に。
不動産業界では、各部屋の詳細情報やリフォーム前後の比較画像をタグとして表示することで、物件の魅力アピールに。
小売業界では、商品の詳細情報や価格、在庫状況をタグで表示したり、関連商品のリンクやデモンストレーション動画を埋め込んで、商品の具体的な魅力の訴求に役立てられます。
観光業界においては、観光スポットの歴史や見どころを解説する情報をタグに埋め込んだり、多言語対応の案内や季節ごとの催し物の情報を追加し、観光客への魅力的な体験に役立てることも可能です。
テキスト、画像、動画、URL、PDFと、訴求したい内容にあわせたコンテンツを埋め込んで、バーチャルツアーの情報を充実させましょう。
4-2.事例紹介
ここまで読んで、実際にMatterportのタグにさまざまなコンテンツを埋め込んだらどのように見えるのか、実際に事例を見てみたいですよね。
テキスト、画像、動画を埋め込んだタグをご覧いただけますので、ぜひ以下のボタンからどうぞ。
4-3. タグのオリジナルカスタマイズ

Matterportのタグ機能は、Matterport SDKという開発者ツールでオリジナルカスタマイズすることが可能です。
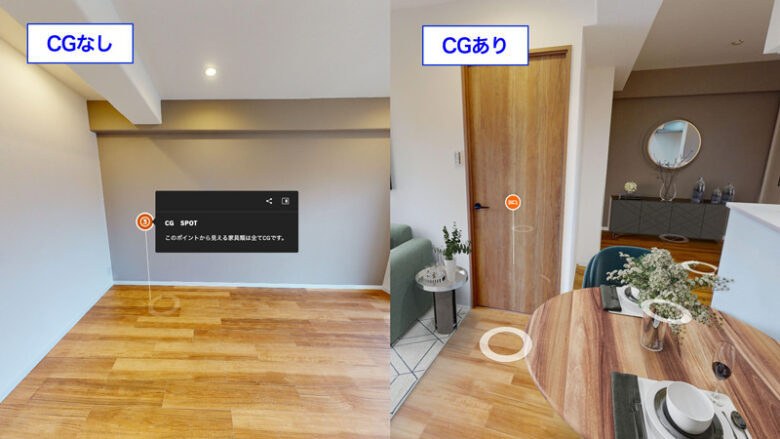
タグのアイコンをブランドロゴなどのオリジナルデザインにしたり、タグ部分にCGを埋め込み、ひとつのバーチャル空間内でCGのあり・なしを見せることもできます。
さらに、カスタマイズによってタグのコンテンツを限定公開にするなど、さまざまな機能拡張も可能。
ただ、SDKは開発者ツールなので、JavaScriptなどのプログラミング言語を使用し、専門的な知識が必要です。
オリジナルのタグを使いたい、こんな機能をつけたいなど、カスタマイズについては以下よりお問い合わせください。
5.まとめ
Matterportのタグは、バーチャルツアーを充実させるために活用すべきツールです。
効果的に活用することで、ユーザーエンゲージメントを高め、より魅力的で情報豊富なバーチャル体験を提供できるようになります。
タグ編集のポイントを踏まえ、業界や用途に応じたカスタマイズを行うことで、Matterportの可能性を最大限に引き出すことができます。
Matterportの導入やタグ機能の活用については、お気軽にお問い合わせください。
#matterport #タグ


コメント